Pourquoi Figma est génial ? On vous dit tout.

Les qualités de Figma en un clin d’oeil
- Un outil complet : 5 en 1
- Toutes les fonctions nécessaires à la création de site internet et d’application mobile
- Un Design thinking décuplé
- Un atout pour le travail collaboratif
- Un travail optimisé pour le responsive
- Une interface intuitive à l’utilisabilité poussée
- Accessibilité, instantanéité et simultanéité
- Prise en main facile
Les avantages de Figma pour les clients
- Facilite le management, la collaboration avec l’agence
- Accélère le flux productif
- Aide à prendre des décisions plus facilement et plus rapidement
- Permet d’échanger en temps réel, en toute transparence
- Simplifie le travail à distance, permet une visualisation en live et très réaliste
- S’utilise facilement
- L’UX et l’UI deviennent amusants
Tout ce que Figma remplace !
- Les innombrables versions de maquettes
- Les allers-retours
- Les rendez-vous chronophages et à répétition
- Les fichiers V.XX et la fusion finale
- La multiplication des logiciels pour suivre un projet et échanger
- Les incompréhensions, les décalages, les erreurs de version
FIGMA, un outil user-centric pour des projets user-centrés
Figma, qu’est-ce-que c’est ?
Téléchargement et prise en main
- Disponible en application web à télécharger sur Mac et PC. Cette version est pratique pour le travail hors ligne. Tout est sauvegardé et visualisable aussitôt la connexion établie.
- Disponible sur le web en cloud et accessible depuis tous les navigateurs connectés à internet. Figma est compatible avec tous les systèmes d’exploitation. Vous pouvez l’utiliser sans problème et sans changer d’environnement.
Petite histoire de cet outil révolutionnaire
Quel est le prix de Figma ?
• Jusqu’à 2 utilisateurs et 3 projets
Les applications complémentaires
Figma fonctionne avec plusieurs applications complémentaires telles que Slack, Trello, Maze, Zeplin, Flinto, Dropbox et Jira.
Comment utiliser Figma ? 10 astuces pour exploiter son potentiel à fond
- Capitalisez sur la simultanéité : si le client a besoin d’un travail en création et pas en wireframe, UI designer et UX expert peuvent travailler de concert en live sur Figma et en parallèle en VoIP. Fluidité et efficacité garanties.
- Automatisez la création des composants : disposez vos variantes dans vos pages avec l’auto layout. Cela évite de repositionner les éléments à la moindre modification de hauteur / largeur. Gain de temps assuré.
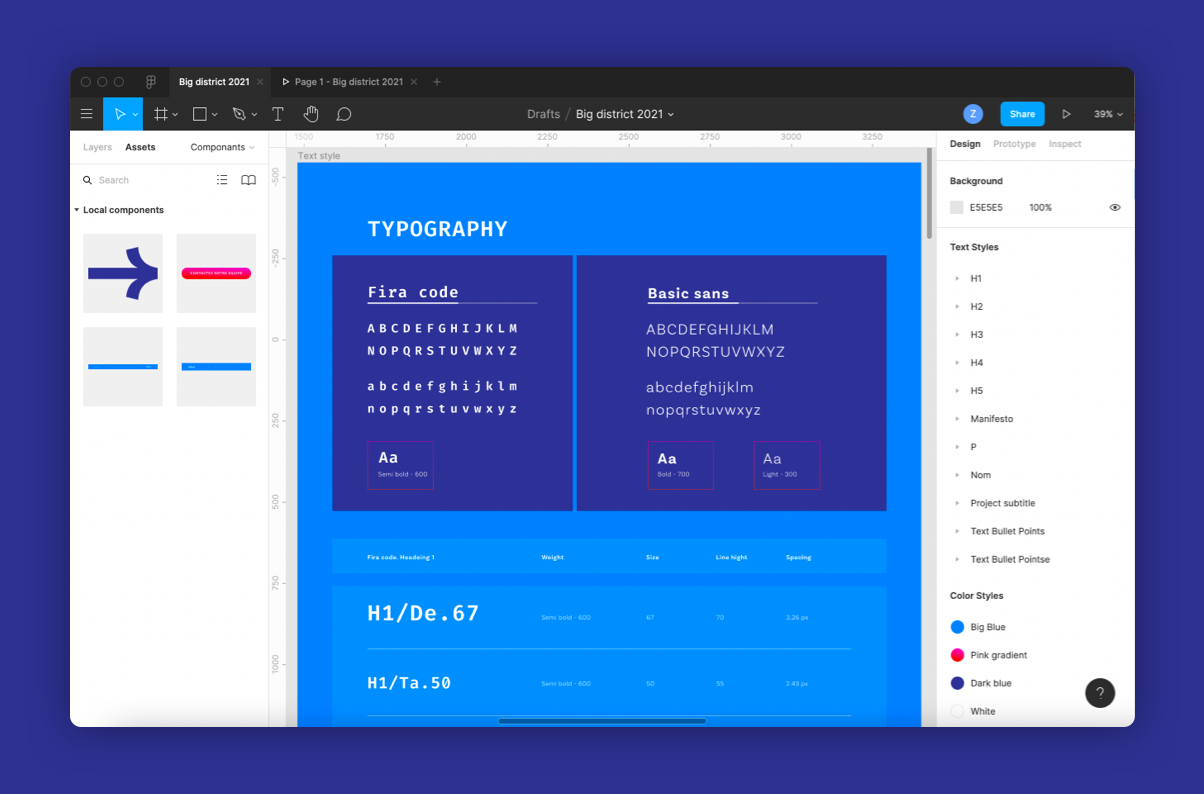
- Créez une bibliothèque de styles : dans une page à part appelée “styles”, placez tous vos styles récurrents (typo, couleurs, etc). Cela permet de créer une bibliothèque de styles du documents.
- Travaillez en module et en style comme en intégration html / css : créez une page de composants avec leurs variantes, séparés par des frames. Puis, imbriquez les composants les uns dans les autres, avec l’auto layout. Les modifications se répercutent partout. Magie.
- Ajoutez des transitions sur vos prototypes pour un rendu plus fluide lors des tests. L’animation “smart animate” propose une interaction logique en fonction du déplacement des éléments, et ce d’une page à une autre. On adore.
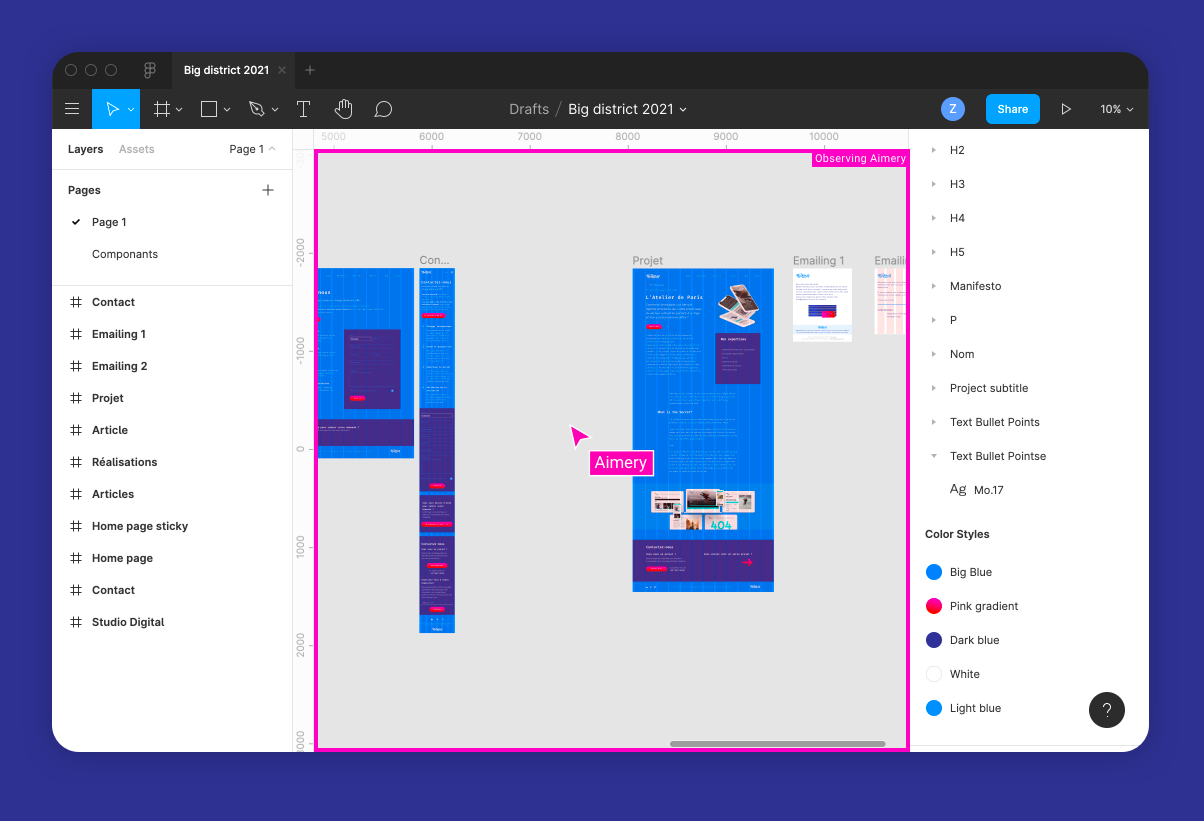
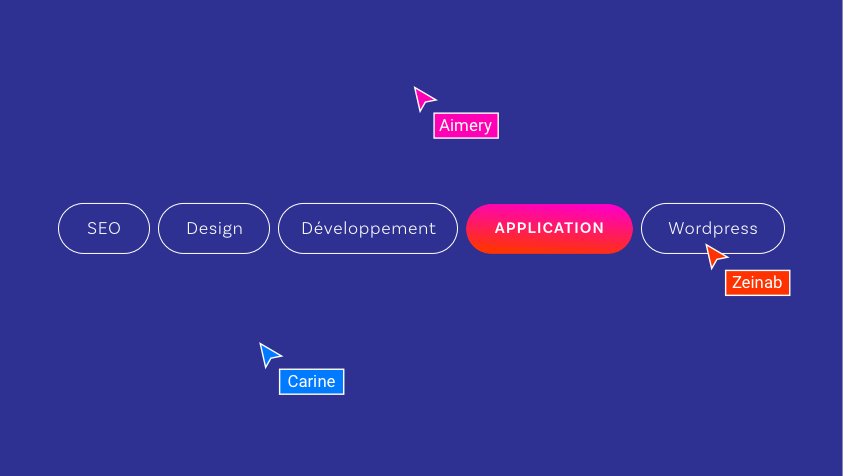
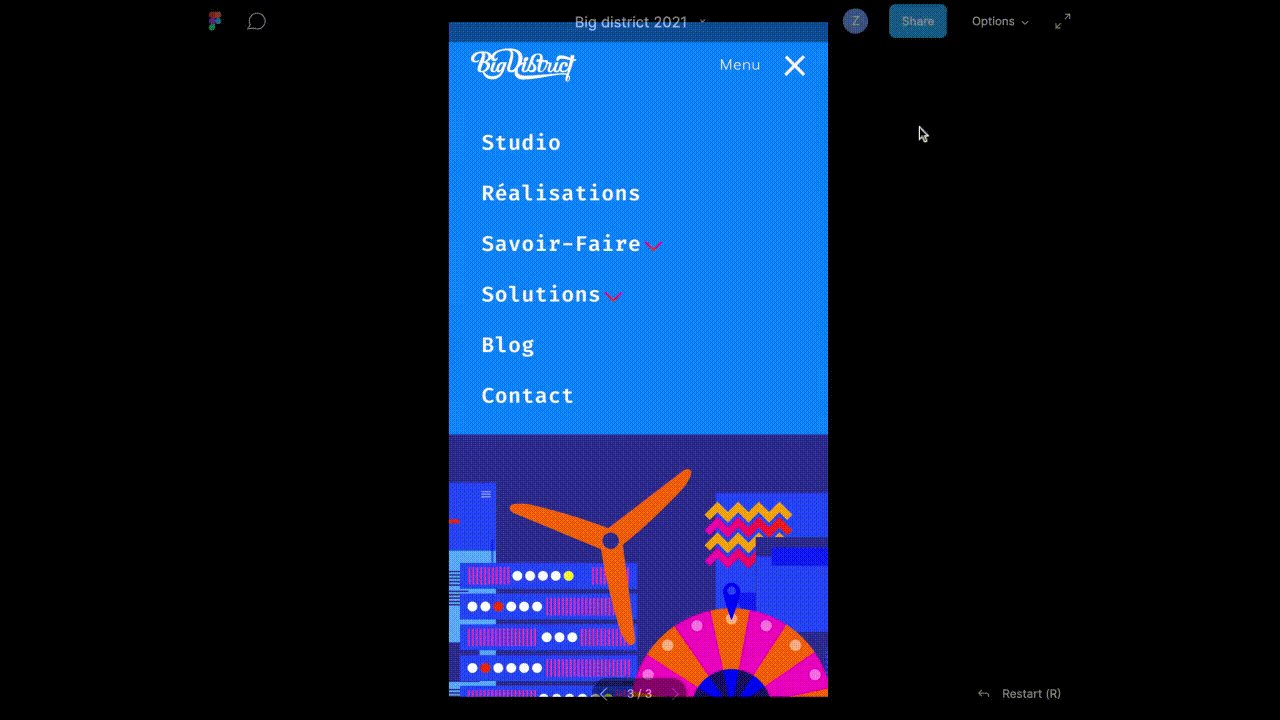
- Observation Mode : pour une présentation client, partagez simplement le lien. Plus besoin de partager l’écran, ils n’ont qu'à cliquer sur votre nom et ils pourront suivre vos déplacements en direct.
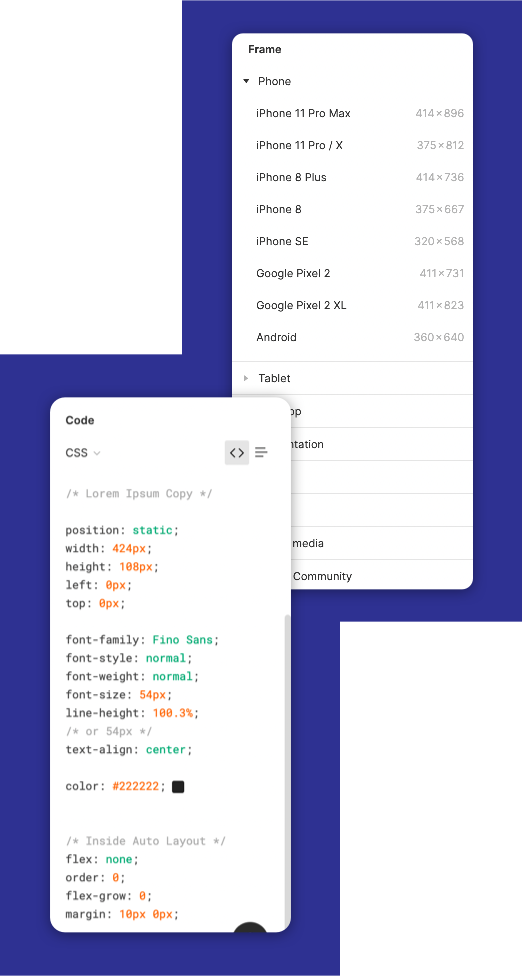
- Aperçu : il est possible de choisir l’aperçu dans un device spécifique, cela donne aux clients une meilleure idée de ce que rend visuellement le site ou l’application.
- Inspection de code : utilisez l’inspecteur de code pour récupérer les CSS et optimiser le travail d’intégration. Un gain de temps énorme.
- Créez des bibliothèques génériques pour la réalisation des wireframes, à ré-utiliser afin d’optimiser le travail de réflexion ergonomique, sans bloquer sur le design.
- Utilisez les commentaires : annoter la maquette pour signaler toute modification, et invitez les clients à faire de même pour centraliser toutes les demandes. Taguez les personnes pour qu’elles reçoivent une notification. Rien n’est oublié, rien n’est perdu.

Un outil de design 5 en 1
1 - La création : un outil de design graphique
- Un système de grille permet de construire son design en respectant les nombreuses contraintes du responsive design.
- Figma supporte un grand nombre de format de fichier et facilite l'import des fichiers des programmes concurrents.
2 - La communication : un outil collaboratif et transparent
- Il permet un travail d’équipe à distance, fluide, centralisé, en toute transparence et instantané.
- Web-designers, développeurs, clients ou testeurs peuvent intervenir en simultané sur le même fichier.
- Chaque intervenant, client invité compris, a un curseur qui lui est propre et porte son nom. Cela permet de suivre l’activité de chaque contributeur en temps réel.

- Possibilité de partager un projet entier, une page ou une partie, un “artboard” au moyen d’un seul et unique hyperlien (comme Google docs par ex).
- Utilisé pour avoir les retours clients en temps réel (feedbacks et avis sur les designs créés).
- Utilisé pour réaliser des tests utilisateurs. Il est, en fait, possible de commenter et de consulter les commentaires à l’instant T pour intervenir en cas de nécessité.
- Chat intégré 😸

3 - La bibliothèque : une approche "design system"
Une bibliothèque abrite tous les éléments, classés en styles, en composants, en éléments visuels réutilisables et personnalisables. Celle-ci est partageable en privé ou en public. Un véritable atout en cas de collaboration multi-designer ou studio-client ou dans le cadre d’un projet dans le secteur public.
- Possibilité de combiner différents composants ou de les imbriquer de façon très flexible et dynamique.
- Possibilité de switcher entre les composants sur une page en sélectionnant un autre composant dans son menu déroulant.
- Chaque composant peut être ajouté à une page spécifique. S’il est modifié, ces changements se répercutent partout. Il est toutefois possible d’apporter quelques changements de texte ou de couleur sur les éléments réutilisés.

4 - Le prototypage interactif
- Création de prototypes interactifs. Ces animations illustrent les différentes interactions, et donnent un aperçu plus réaliste afin de mieux juger de la qualité de l’UX.
- Cela permet également aux clients de réaliser des users tests avec un simple lien internet et de faire modifier en live les maquettes pour faire évoluer les tests.
- Possibilité d’ajouter des connexions entre les différentes interfaces et de créer des interactions (clic sur un bouton, hover, affichage d’une pop-up, etc) pour une plus grande immersion des utilisateurs.
- Ajouter des transitions et des animations entre les différentes interfaces de l’application ou du site (fade, smart transition…) : prototypes plus réalistes qui immergent l’utilisateur dans l’UX.

5 - La technique : des fonctionnalités pour les développeurs
- Inspection du code possible par le développeur web. Ils peuvent ainsi vérifier les différents éléments graphiques créés (accès au code CSS, iOS ou Android de chaque élément du fichier Figma pour assurer une meilleure intégration) et les exporter.
- Ajout de commentaires possible également.
Pour aller plus loin : les petits plus pour les techos
L’intégration dans d’autres logiciels ou applications
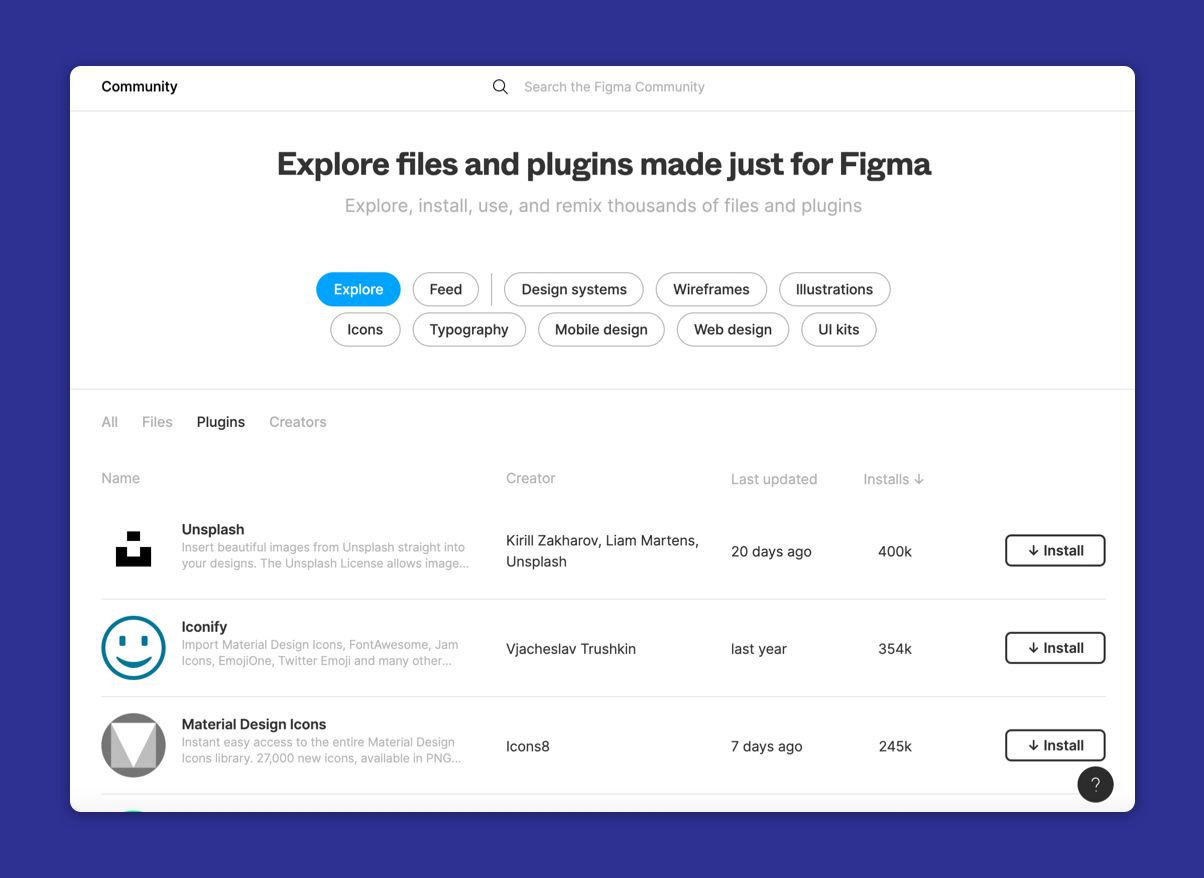
De nombreux plugins

Les fonctionnalités en plus
- Constraints and resizing : pour caler les éléments dans la page en les rendant dépendant de leurs “parents” (ou pas), et en fixant la largeur ou en la rendant extensible. Top pour utiliser les mêmes composants pour le responsive sans créer des éléments différents pour chaque version.
- Interactive components : dans la version beta 2021, il est maintenant possible de faire des animations sur des éléments (slider, bouton hover, etc).
Quels sont les défauts de Figma ?
- Les prototypes sont moins poussés qu'avec Axure
- Le vectoriel est moins avancé que sous llustrator
- Il manque la retouche photo comme sur photoshop
- L’absence d'interface pour les "composants" qui peuvent s’éparpiller. Il faut veiller à les mettre sur une page soi-même.
- La grille ne se masque pas lorsqu’on veut prendre une couleur à la pipette
- Et l'auto layout est un outil très pratique mais à améliorer pour plus de fonctionnalités !
Le mot de la fin
Plus de posts

Google Analytics 4, migration, CNIL et RGPD : à savoir et à faire
06 mai 2023

Sécuriser un site Wordpress : les 7 techniques à retenir
20 janvier 2021

Une animation digitale pour se rassembler
26 novembre 2020

Les outils indispensables de notre studio digital
12 octobre 2020

Développement d’une carte dynamique pour son site internet avec Google Maps API
29 septembre 2020

Avec ou sans www ?
08 septembre 2020
