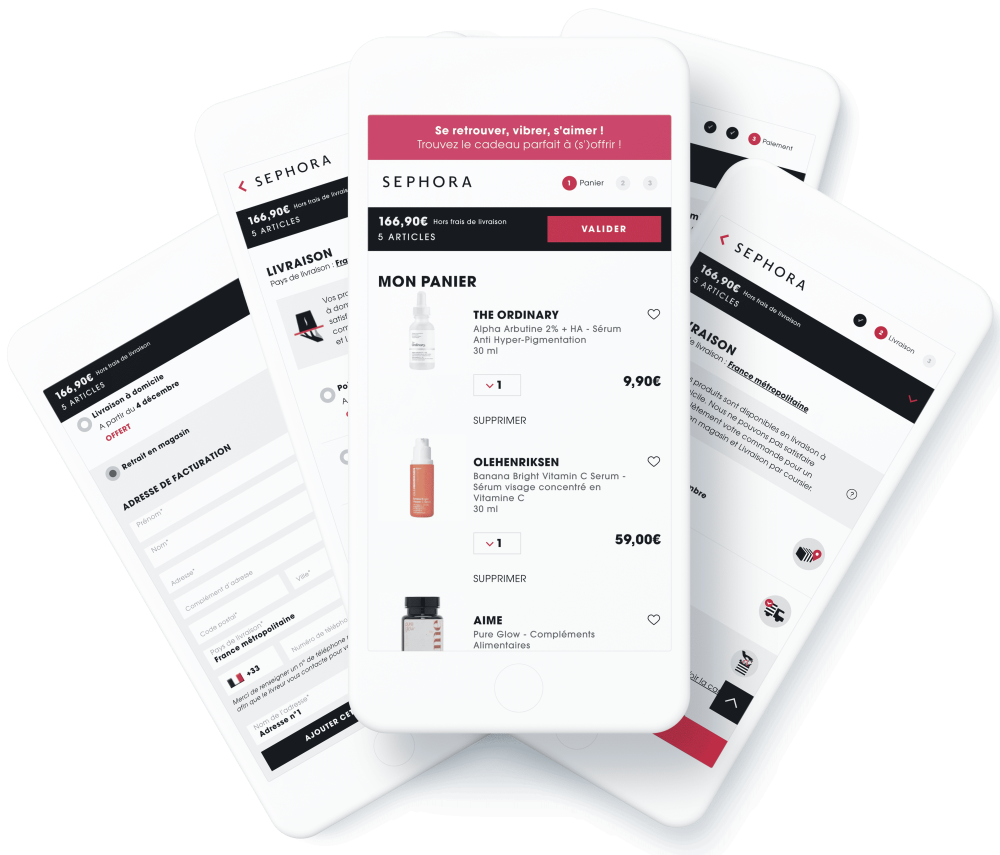
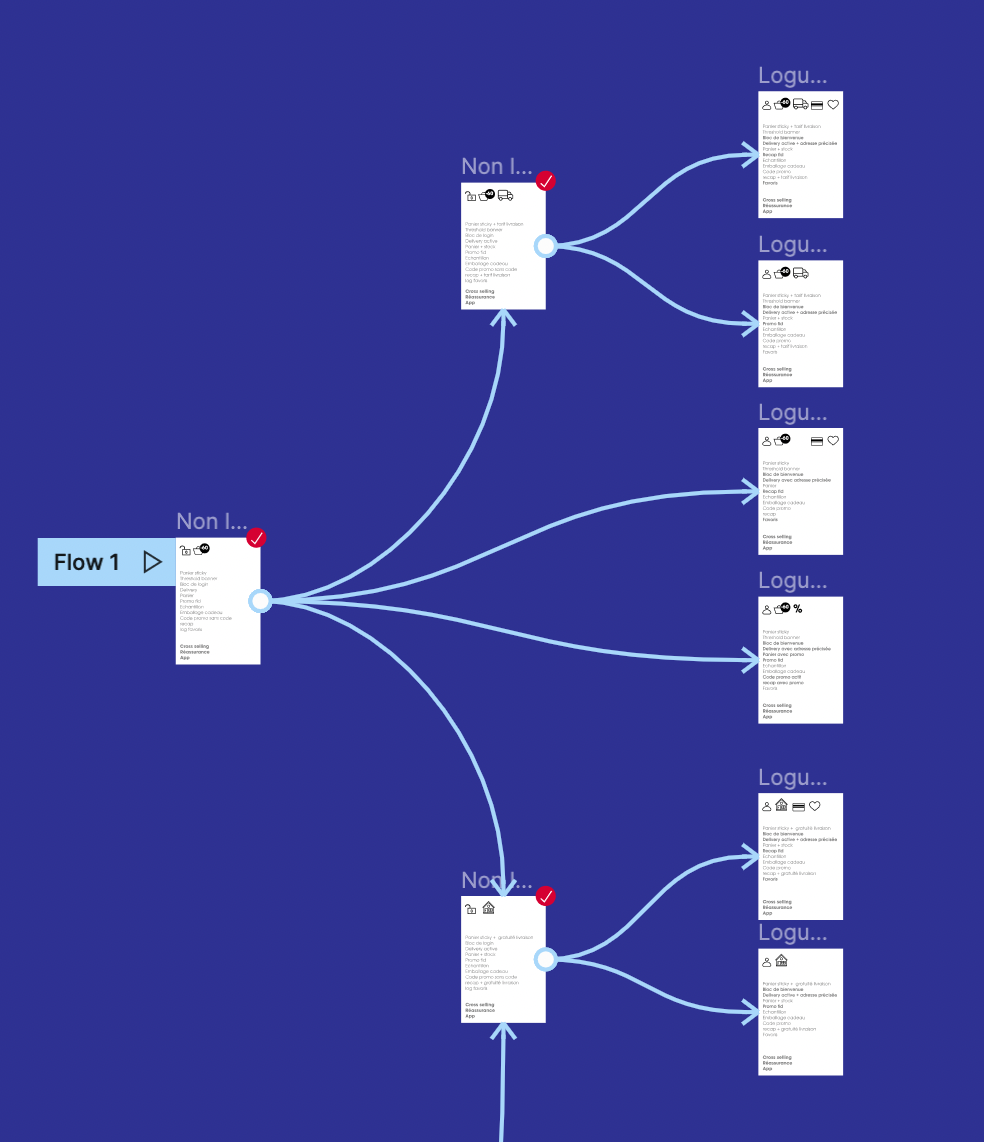
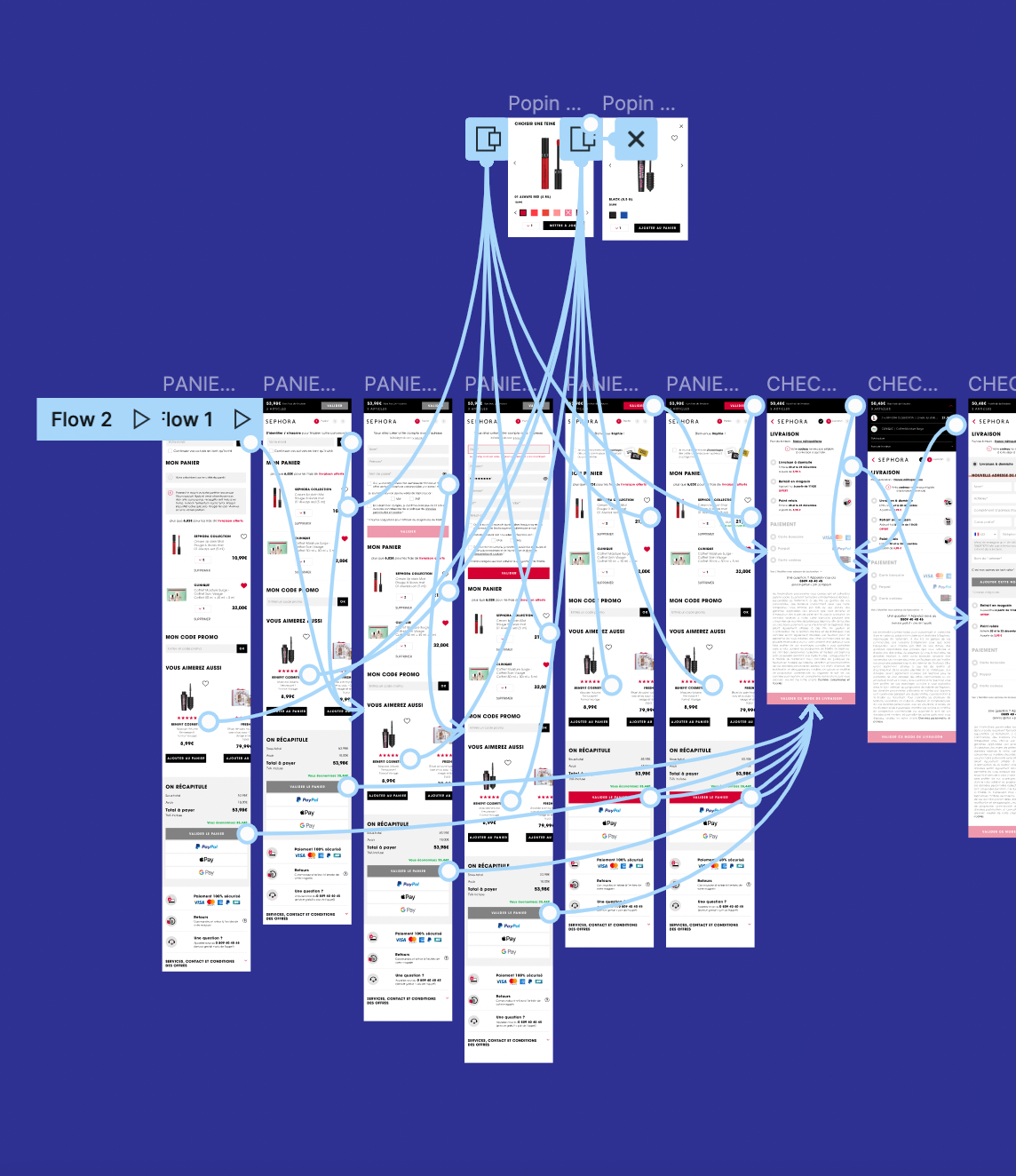
Refonte UX et UI
Afin d'améliorer la transformation sur Sephora.fr, Big District a été sollicité pour son expertise en UX et UI Design.
Visiter Sephora.fr



Notre équipe est disponible pour répondre à vos questions et vous apporter des solutions.
ou appelez-nous au
+ 33 1 84 17 06 36